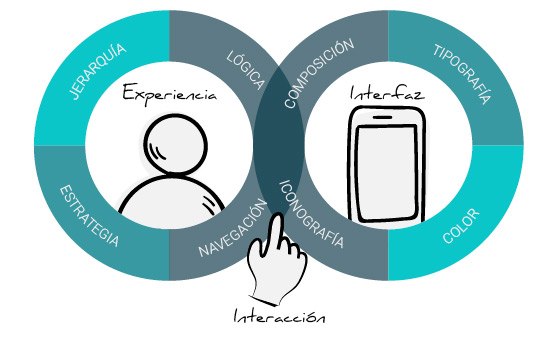
El diseño de Experiencia de Usuario UX y el diseño de Interfaz de Usuario UI a menudo se usan indistintamente, sin embargo no son sinónimos, cada disciplina implica un foco y un proceso que vamos a tratar de detallar, para ello empezaremos definiendo cada uno de estos conceptos.

UX | User Experience | Experiencia de Usuario
Es el conjunto de factores y elementos relativos a la interacción del usuario en un entorno, producto o dispositivo.
UI | User Interface | Interfaz de Usuario
Es el conjunto de elementos que conforman la presentación visual con los que interactúa el usuario.
¿En qué consiste el UX Design/Diseño UX?
Es el proceso mediante el cual se diseñan productos orientados a generar una percepción positiva, para ello se tienen en cuenta diversos aspectos: necesidades del usuario, del negocio, hábitos de uso, psicología, tecnología.
Algunas metodologías empleadas son:
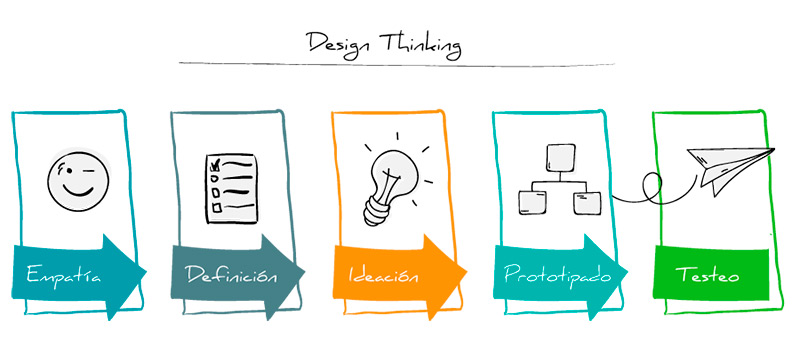
Design Thinking
Un método para generar ideas innovadoras, resolver problemas o mejorar productos, que centra su eficacia en la comprensión profunda de las necesidades reales de los usuarios. Fases: empatía, definición, ideación, prototipado, testeo (lleva implícita la necesidad de observar a los usuarios).

Se basa en el método Build-Measure-Learn/Construir-Medir-Aprender.
¿En qué consiste el UI Design/Diseño UI?
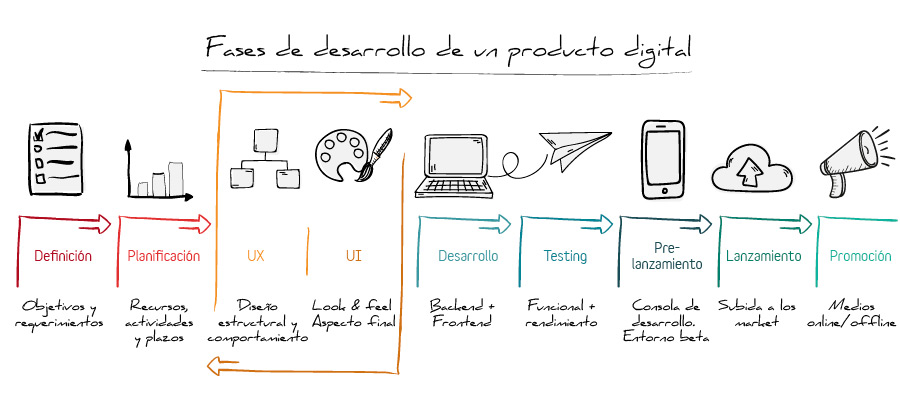
Diseñar el aspecto visual o look & feel de productos digitales (aplicaciones, software, videojuegos…etc) con el fin de ayudar al usuario a manejar fácilmente sus funciones.
Algunas técnicas:
Digital Affordances
Emular referencias del mundo físico para orientar en el entorno virtual.

Método para jerarquizar interfaces que ayuda a desarrollar de una manera más limpia y clara. Se obtiene una sucesión de elementos atómicos de menor a mayor: Átomo > Molécula > Organismo > Sistema.

Otras tendencias: Modular Design, Pixel Perfect, Flat Design…etc.
Existen también el IxD Design/Diseño de interacción, que ahonda en los procesos interactivos (flujos de operación y respuestas del sistema), así como el Motion Design/Diseño de animación que profundiza en las técnicas de animación de los elementos de interfaz. Se podría decir que son dos roles muy especializados que, en muchas ocasiones, desempeña el diseñador UX o UI.
Definidos los conceptos, vamos a describir las principales funciones asignadas a cada perfil profesional y la documentación que se elabora.
Funciones del UX designer
- Investigar: psicología cognitiva (Gestalt), hábitos de uso;
- Conceptualización y definición estratégica;
- Análisis funcional: comprensión de funcionales y creación de workflows;
- Definir el MVP: Mínimo Producto Viable;
- Arquitectura de la información: árboles de contenido;
- Definición y diseño de interacción: User journey/Ruta de navegación, mapa gestual;
- Casos de uso: Diagramas de flujo/flowcharts (IDX);
- Testeo: Detectar cuáles son los puntos de dolor para eliminarlos o los momentos de satisfacción para reforzarlos;
- Coolhunting (buscar tendencias).
Funciones del UI designer
- Lograr consistencia (coherencia entre pantallas/soportes) a través de las guías de estilo y aplicación de un lenguaje amigable;
- Diseño de los elementos gráficos siguiendo los estándares y criterios funcionales;
- Diseño de las animaciones (motion design);
- Implementar el sonido o contenido multimedia;
- Coolhunting (buscar tendencias).

Documentación generada por el UX designer
- Marco de especificaciones funcionales;
- Objetivos y metas del proyecto. Scope Canvas: permite definir los elementos esenciales de un proyecto a través de las necesidades, las motivaciones y los propósitos de sus usuarios, y los objetivos e impacto del negocio. Redacción de acciones y métricas para medir el éxito;
- Benchmark: Entender el mercado (Análisis DAFO: Debilidades, Amenazas, Fortalezas y Oportunidades);
- Research: Entender las necesidades del usuario (focus group, mapas de empatía… etc);
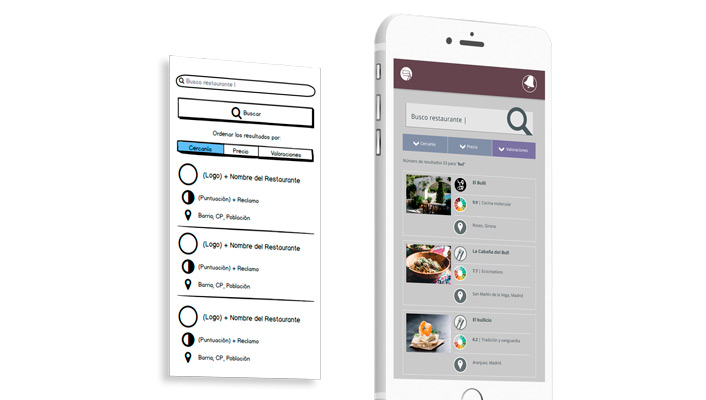
- Wireframes de baja fidelidad: la idea es recrear el camino que un usuario sigue con un producto.
Documentación generada por el UI designer
- Guideline: Paleta de color, tipografía, composición/layout…etc.;
- Mockups de alta fidelidad: Pixel Perfect siempre bajo los estándares establecidos para cada plataforma/soporte/dispositivo;
- Flujo de navegación (enlazar los elementos y simulación de interacción);
- Activos/assets para el equipo de desarrollo: botones, menús, iconografía, gráficos, cajas de diálogo, formularios, barras…;
- Creación de animaciones de cada acción como las transiciones o microinteracciones;
- Recursos multimedia: sonido, vídeo;
- Mockup de baja fidelidad / Mockup de alta fidelidad.

Conclusiones
- UX establece el comportamiento (estructura-lógica-recorrido-interacción);
- UI define la comunicación visual (coherencia-lenguaje-armonía-estilo).
Podemos concluir que la Interfaz de Usuario es una herramienta poderosa para lograr una buena Experiencia de Usuario. Con una estudiada interacción acompañada de un lenguaje visual apropiado, se consigue un producto deseable. UX/UI: Experiencia óptima. El usuario debe tener la sensación de control frente al producto, todo es fluido y cómodo.